„Browser“ meint zunächst einfach ein Programm (oder auch eine App), mit dem sich Webseiten darstellen lassen. Sie sind sozusagen unser Hauptwerkzeug zum Surfen im Netz.
Als Tim Berners-Lee 1991 das World Wide Web (WWW) ins Leben rief, lieferte er dazu auch gleich den ersten Browser dazu mit, passenderweise mit dem Namen WorldWideWeb. In den nicht ganz 30 Jahren seit damals hat sich allerdings viel getan – sowohl was das WWW und die Webseiten betrifft, als auch die Browser selbst.
Dominierten in den 90er Jahren, als das WWW seinen weltweiten Aufstieg begann, zunächst Mosaic und Netscape Navigator, eröffnete 1995 Microsoft mit seinem Internet Explorer (IE) den ersten sogenannten Browser-Krieg – einige Zeit später hatte der IE dann fast eine Monopol-Stellung unter den Browsern inne. Der Navigator und damit auch Netscape verloren an Bedeutung und verschwanden.
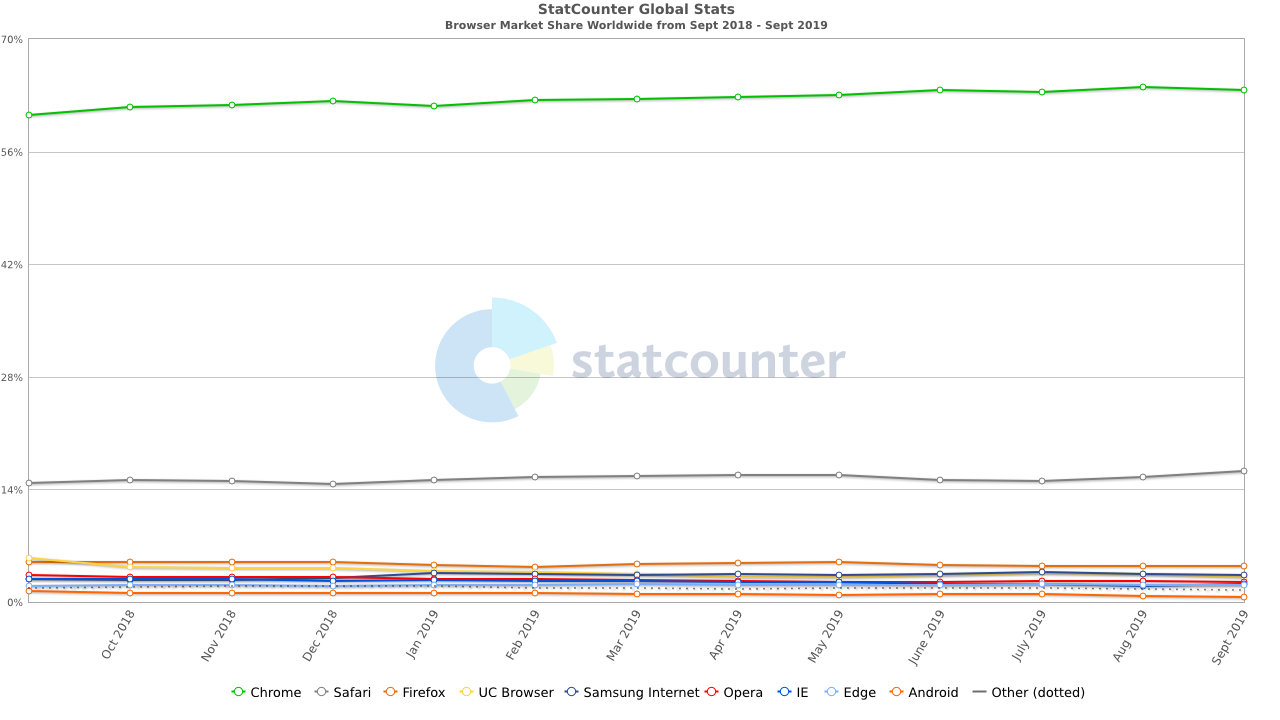
Bewegung kam in den 2000er-Jahren dann zunächst durch den Open-Source-Browser Mozilla (später: Firefox) und 2008 dann durch Googles Chrome in den Browsermarkt. Chrome ist mittlerweile zum mit Abstand dominierenden Browser geworden (ähnlich IE in den 90ern)

Mit dem Aufkommen der Smartphones hielten dann auch Browser auf unseren Mobiltelefonen verbreitet Einzug – so wurde im Smartphone-Bereich Apples Safari zu einem der meistgenutzten Browser, neben Chrome auf Android.
Das Herz der Browser: Die Engines
Herzstück jeden Browsers ist seine „Engine“: das ist der Teil unter der Haube des Browsers, der die „Rohdaten“ der Webseite interpretiert und für uns darstellt. Neben der reinen Darstellung des Dokuments aus HTML und CSS ist hier mittlerweile die Ausführung von Javascript zu einem zentralen Bestandteil geworden. War Javascript zu Beginn lediglich eine „kleine“ Script-Sprache, um vielleicht ein paar Extra-Funktionen in einer Webseite einzubauen, ist es heute eine der meistgenutzten Programmiersprachen weltweit und ermöglicht auch große und komplexe Anwendungen.
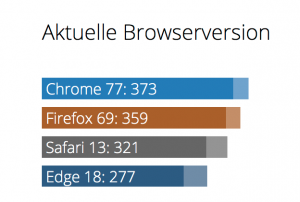
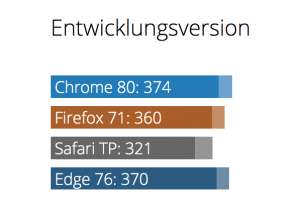
Die meistgenutzte Engine ist mittlerweile Blink, die neben Google Chrome auch andere Browser wie Opera und seit kurzem auch Microsoft Edge antreibt. Webkit – das wie Blink auf die Engine KHTML zurück geht, steckt in Apples Safari. (Unter iOS gibt es auch die Besonderheit, dass alle Browser dort Webkit nutzen müssen). Firefox nutzt seine eigene Engine Quantum (vorher Gecko). Microsofts IE sowie Edge hatten ebenfalls eigene Engines (Trident, Chakra, Edge), die aber nicht mehr weiterentwickelt werden.
Die Engine eines Browsers ist dabei auch entscheidend für zwei Aspekte bei der Darstellung von Websites:
1.
Was kann die Engine?Welche Features aus HTML, CSS und Javascript werden unterstützt? Wie Standard-konform ist der Browser?
2.
Wie schnell kann die Webseite angezeigt werden?Wie schnell reagiert der Browser auf Nutzereingaben? Werden Animationen, Videos, etc. flüssig dargestellt?
Ausblick
Auch wenn an vielen Stellen durch neue Entwicklungen wie zum Beispiel Sprachassistenten oder smarte Lautsprecher der Nutzer weniger zum Browser greift, um sich Informationen aus dem Web zu verschaffen, werden Browser dennoch auf absehbare Zeit kaum von der Bildfläche verschwinden.
Im Gegenteil: neue Ansätze wie PWAs bieten sogar eine echte Alternative zu nativen Apps. Auch neue Technologien wie Virtual oder Augmented Reality halten in die Browser Einzug. So werden auch weiterhin das Web und die Browser eine universelle Plattform für Anwendungen und Informationen darstellen.