Webdesign, UX-Design, UI-Design – es scheint immer neue Expertisen zu geben, und das Innovationsrad der Zeit steht nie still.
Doch jedem noch so schnelllebigen Designtrend liegen Wahrnehmungsprinzipien zugrunde, die es dem Menschen seit Urzeiten ermöglichen, in kürzester Zeit Wichtiges von Unwichtigem zu unterscheiden und so die Ressourcen seiner Gehirnleistung zu schonen.
Das Gesetz der Nähe

Definition:
Elemente, die nah beieinander liegen, werden als Gruppe wahrgenommen.
Anwendungsbeispiel Webdesign:
Der Abstand zwischen einer Überschrift und dem Folgetext sollte immer kleiner sein als der Abstand drum herum.
Das Gesetz der Prägnanz

Definition:
Ein Element, das sich von anderen in Form, Farbe, Größe o. a. unterscheidet, wird stärker wahrgenommen.
Anwendungsbeispiel Webdesign:
Ein wichtiges Element wie ein Buchen-Button sollte sich in der Gestaltung stark vom Umfeld abheben.
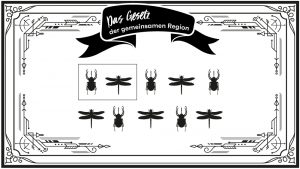
Das Gesetz der gemeinsamen Region
 Definition:
Definition:
Elemente in einem umschließenden Rahmen werden als zusammengehörig empfunden.
Anwendungsbeispiel Webdesign:
Die vielen unterschiedlichen Elemente innerhalb einer Website sind durch Einrahmung oder Farbhinterlegung schneller wahrnehmbar.
Das Gesetz des gemeinsamen Schicksals

Definition:
Elemente, die das gleiche Verhaltensmuster zeigen wie z. B. Geschwindigkeit oder Richtung, werden als eine Gruppe erkannt.
Anwendungsbeispiel Webdesign:
Hover-Effekte bei Buttons erhöhen den Wiedererkennungswert aller Buttons.
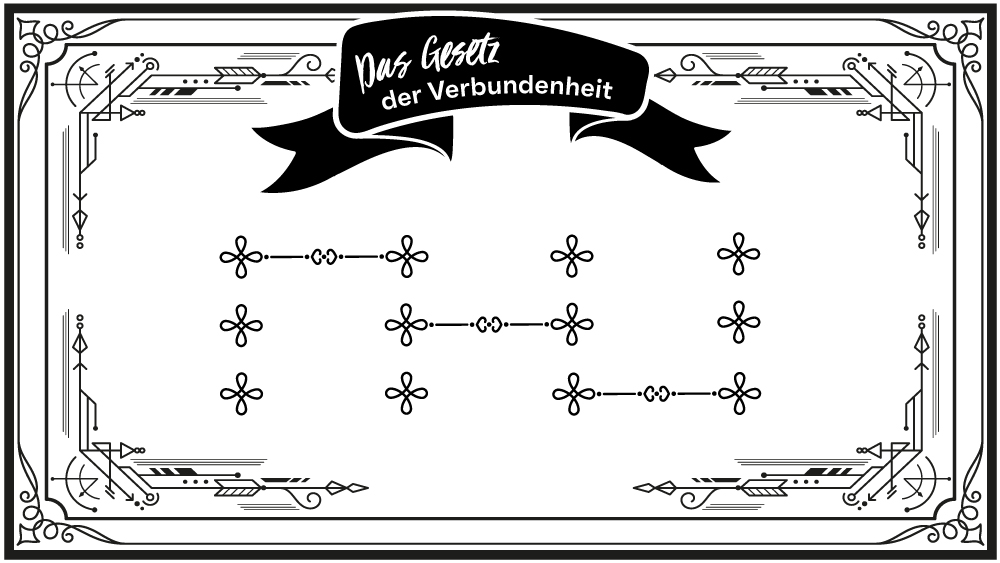
Das Gesetz der Kontinuität
 Definition:
Definition:
Elemente, die sich entlang einer Linie oder Form anordnen, werden als zusammengehörig empfunden.
Anwendungsbeispiel Webdesign:
In einem Akkordion mit aufklappbarer Überschrift und Pfeil werden diese Elemente häufig durch Trennstriche “sortiert” und helfen bei der Orientierung.
Das Gesetz der Ähnlichkeit
 Definition:
Definition:
Elemente mit gleicher Form, Farbe, Größe o. a. werden als Gruppe wahrgenommen.
Anwendungsbeispiel Webdesign:
Konsequente Gestaltung aller Buttons, damit die User:innen sich schnell zurecht finden können.